Event planner website, In the event planning industry, having a professional website is essential for attracting clients, showcasing your expertise, and growing your business. Whether you’re a wedding planner, corporate event organizer, or party planner, your website is your digital storefront. It’s where potential clients can learn about your services, view past events, and get in touch with you.
But designing a website for event planners isn’t just about displaying your services—it’s about creating a seamless experience that inspires and excites your audience. In this guide, we’ll walk you through the step-by-step process of designing a website for event planners. Let’s get started!
How to Create a Event Planner Website: A Step-by-Step Guide
1. Define Your Goals and Target Audience
Before you start designing, it’s important to define your website’s goals and understand your target audience. Ask yourself:
- What is the primary purpose of your website? (e.g., booking events, showcasing portfolios, providing event tips)
- Who is your target audience? (e.g., couples, businesses, individuals)
Why It’s Important:
- Clear Goals: Knowing your goals helps you design a website that aligns with your business objectives.
- Audience Understanding: Understanding your audience ensures your design resonates with them.
How to Implement:
- Create user personas to represent your ideal clients.
- Use analytics tools like Google Analytics to gather data about your audience.
2. Choose the Right Website Builder
Event planner website, A website builder is a tool that allows you to create a website without needing to code. For event planners, it’s important to choose a builder that’s easy to use and offers features tailored to your needs.
Popular Website Builders:
- Wix: A user-friendly platform with a wide range of templates.
- Squarespace: Known for its sleek, professional designs.
- WordPress: A flexible platform with thousands of plugins and themes.
How to Choose:
- Ease of Use: If you’re a beginner, Wix or Squarespace might be the best choice.
- Customization: WordPress offers more flexibility for advanced users.
- Budget: Compare pricing plans to find one that fits your budget.
3. Select a Responsive Template
A responsive template ensures your website looks and functions well on all devices, from desktops to smartphones. This is crucial for event planners, as many clients will access your site on their phones.
What to Look for in a Template:
- Responsiveness: Ensure the template looks great on all devices.
- Customization: Choose a template that allows you to easily change colors, fonts, and layouts.
- Event Features: Look for templates with built-in event calendars and gallery sections.
How to Implement:
- Browse the template library of your chosen website builder.
- Preview the template to see how it looks on different devices.
4. Customize Your Design
Event planner website, Once you’ve selected a template, it’s time to customize it to make it your own. Here’s how:
1. Add Your Branding
- Upload your logo.
- Choose a color palette that reflects your brand.
- Select fonts that are easy to read and align with your brand’s personality.
2. Create a Clean Layout
- Use a grid system to organize content.
- Leave plenty of white space to avoid clutter.
- Ensure buttons and links are large enough to tap on mobile devices.
3. Optimize Images
- Use high-quality images that load quickly.
- Compress images using tools like TinyPNG.
- Add alt text for accessibility and SEO.

5. Add Essential Pages
Every event planner’s website needs a few essential pages to provide information and engage your audience. Here are the key pages to include:
1. Homepage
- Provide an overview of your services and value proposition.
- Include a clear CTA to guide users toward the next step (e.g., “Book an Event,” “View Portfolio”).
2. About Page
- Share your story and mission.
- Highlight your expertise and credentials.
3. Services Page
- List the services you offer with detailed descriptions and pricing (if applicable).
- Include a CTA to encourage visitors to get in touch.
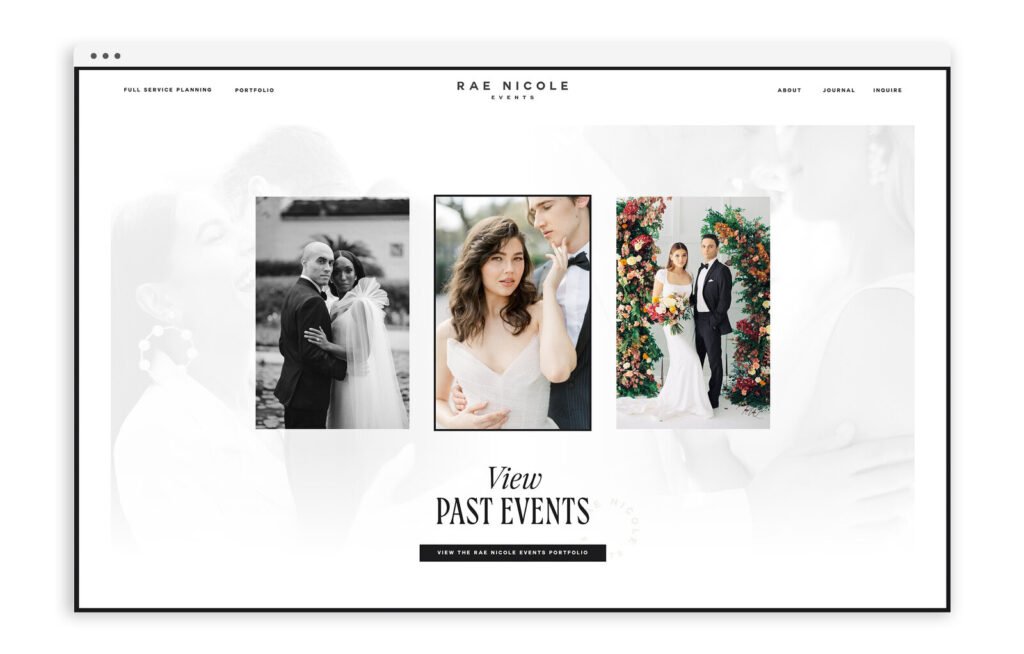
4. Portfolio/Gallery Page
- Showcase your past events with high-quality images and detailed descriptions.
- Organize your portfolio into categories (e.g., weddings, corporate events, parties).
5. Testimonials/Reviews Page
- Showcase positive feedback from your clients.
- Include ratings from platforms like Google My Business or Yelp.
6. Blog/Resources Page
- Share event planning tips, guides, and trends to engage your audience.
- Use target keywords to improve your SEO.
7. Contact Page
- Provide a way for users to get in touch (e.g., contact form, email, phone number).
- Include a map if you have a physical location.
6. Optimize for SEO
Search engine optimization (SEO) is essential for driving organic traffic to your website. Here’s how to optimize your site for SEO:
1. Use SEO-Friendly URLs
- Use hyphens to separate words in your URLs (e.g.,
www.example.com/wedding-planning). - Avoid using special characters, numbers, or unnecessary words.
- Include target keywords in your URLs.
2. Optimize Content
- Write unique and detailed descriptions for your services and blog posts.
- Include target keywords naturally throughout your content.
- Use headings and bullet points to make your content easy to read.
3. Add Alt Text to Images
- Use descriptive alt text for all images.
- Include target keywords in your alt text.
4. Build Quality Backlinks
- Reach out to other websites and ask for backlinks.
- Use social media to promote your content and attract backlinks.
7. Set Up Online Booking
If your events can be booked online, it’s important to make this process as easy as possible for your clients.
How to Implement:
- Use a booking plugin if you’re on WordPress (e.g., Bookly, Amelia).
- Integrate an online payment system like PayPal or Stripe.
- Ensure the booking process is simple and user-friendly.
8. Test and Launch Your Website
Before launching your website, it’s important to test it thoroughly to ensure everything works as expected.
What to Test:
- Functionality: Check all links, forms, and buttons.
- Performance: Ensure your site loads quickly and works well on all devices.
- Content: Proofread all text and check for errors.
How to Launch:
- Choose a domain name and hosting plan (many website builders offer these services).
- Publish your website and share it with your audience.
9. Monitor and Improve
Creating a website is just the beginning. To keep your site relevant and effective, you’ll need to monitor its performance and make updates regularly.
How to Monitor:
- Use tools like Google Analytics to track traffic and user behavior.
- Gather feedback from clients to identify areas for improvement.
How to Update:
- Add fresh content regularly (e.g., new blog posts, event updates).
- Update your design and functionality as your needs evolve.
Conclusion
Event planner website, Designing a website for event planners is a powerful way to showcase your services, attract clients, and grow your business. By following this step-by-step guide, you can create a professional-looking website that meets your needs and engages your audience.
Remember, the key to a successful event planner’s website is continuous improvement. Regularly update your content, monitor your site’s performance, and stay ahead of the latest trends to ensure your website remains effective and relevant.
Read More: Restaurant Website Design: How to Create a Stunning Website for Your Food Business
High-Authority External Links:
- Google Analytics – Track your website’s performance and user behavior.
- WordPress – Learn more about creating a website with WordPress.